CSS 반응형 웹과 미디어 쿼리
*제 개인적인 정리이기 때문에 다소 설명이 모호할 수 있습니다.
또한 "html,css,자바스크립트 do it" 책에 내용이 다소 포함되어 있습니다.
뷰포트
스마트폰 화면에서 실제 내용이 표시되는 영역을 말한다.
PC와 모바일 기기에 표시되는 픽셀의 차이가 있기 때문에, 뷰포트를 고려하지 않고 단순히 크기를 모바일 용으로 작게 만들어도 실제 화면에서는 전체 980px 너비로 표시하게 된다.
기본형
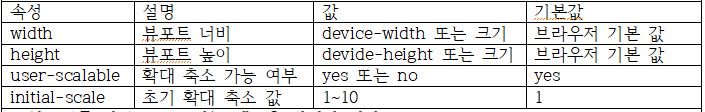
<meta name="viewport" content="속성1=값1", "속성2=값2".....>다음은 content 속성과 값이다.

뷰포트를 기준으로 하는 새로운 단위가 있다.
- vw - 1vw는 뷰포트 너비의 1%
- vh - 1vh는 뷰포트 높이의 1%
- vmin - 뷰포트 너비와 높이 중 작은 값의 1%
- vmax - 뷰포트 너비와 높이 중 큰 값의 1%
vmin과 vmax 단위는 vw, vh와 다르게 화면이 회전이 되더라도 값이 변하지 않는다.
ex) 너비 1000px, 높으 800px이 있다면
1vw = 10px
1vh = 8px
vmin = 8px
vmax = 10px
화면이 회전 될 경우 1vw = 8px 1vh = 10px vmin = 8px vmax = 10px
미디어 쿼리
특정 미디어에서 어떤 CSS를 적용할 것인지 지정해 준다. css <style></style> 사이에 작성한다.
기본형
@media [only | not] 미디어 유형 [ and 조건] * [ and 조건]- only - 미디어 쿼리를 지원하지 않는 브라우저에서는 미디어 쿼리를 실행하지 않는다.
- not - not다음에 지정하는 미디어 유형을 제외한 유형에 적용한다
- and - 조건을 여러개 연결해 추가 할 때 사용
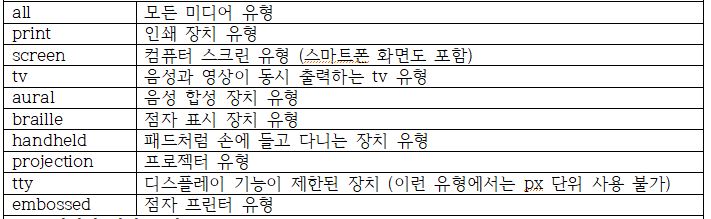
다음은 미디어 유형의 종류이다.

미디어 쿼리 조건
미디어 쿼리 조건을 표시하는 방법은 다양하게 있다.
뷰포트 높이와 너비
screen이 아닌 미디어는 스크롤을 포함한 전체 문서가 height값이다.
단말기 높이와 너비
대부분 단말기 해상도와 브라우저의 너비가 다르기 때문에 사용할 때 주의해야 한다.
회전 속성
미디어 쿼리에서 orientation속성으로 기기의 방향을 알 수 있다.

미디어 쿼리 중단점
크기에 따라 다른 CSS를 적용하는 지점을 중단점이라 말한다. 보통은 기기 화면 크기를 기준으로 작성하지만, 모든 기기를 반영할 수 없기 때문에 모바일, 테블릿, 데스크톱 정도로만 구분한다.
처리 속도나 화면 크기 등에서 모발일의 제약 조건이 많기 때문에 보통 모바일 레이아웃을 기본으로 CSS를 작성하고 테블릿과 데스크톱으로 갈 수록 더 많은 스타일을 추가한다.
다만 개발 조건이나 방식에 따라 달라질 수는 있다
미디어 쿼리 적용
크게 외부 CSS파일로 연결하는 방법과 웹 문서에 직접 정의하는 방법 두가지가 있다.
외부 CSS 파일 연결하기
태그는 <link> 태그나 @import 태그를 사용한다.
태그는 <head> </head> 사이에 작성한다.
기본형
<link rel="stylesheet" media="미디어 쿼리 조건" href="css 파일 경로">
@import url(css 파일 경로) 미디어 쿼리 조건@import 태그는 자바스크립트를 먼저 내려 받은 후 css를 다운로드 하기 때문에 큰 사이트 개발에서는 오류가 날 수 있다. 따라서 <link> 태그를 많이 사용한다.
직접 정의하기
직접 정의하는 방법은 2가지 방법이 있다.
<style media="<조건>"> {
<스타일 규칙>
}
</style><style>
@media <조건>{
<스타일 규칙>
}
</style>