| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- React 테스트코드
- Testing-library/react
- ScrollView 무한 스크롤
- 첫코딩
- 개발
- 비동기 테스트
- 프로젝트 배포하기
- nest.js 순환 참조
- react 테스트
- 리액트 테스트
- nest.js 순환 종속성
- react testing library 비동기 테스트 사용법
- react native 무한스크롤
- javascript 테스트
- mock api를 이용한 react 테스트
- nest.js circular Dependency
- React Testing Library
- TDD방식으로 리액트 테스팅
- TodoList 테스트 코드
- HTML
- nest.js forwardRef
- 첫 코딩
- FlatList 무한 스크롤
- CSS
- mock api 사용법
- react
- react jest
- 리액트 테스트 코드
- JavaScript
- jest
Archives
- Today
- Total
성장을 위한 기록
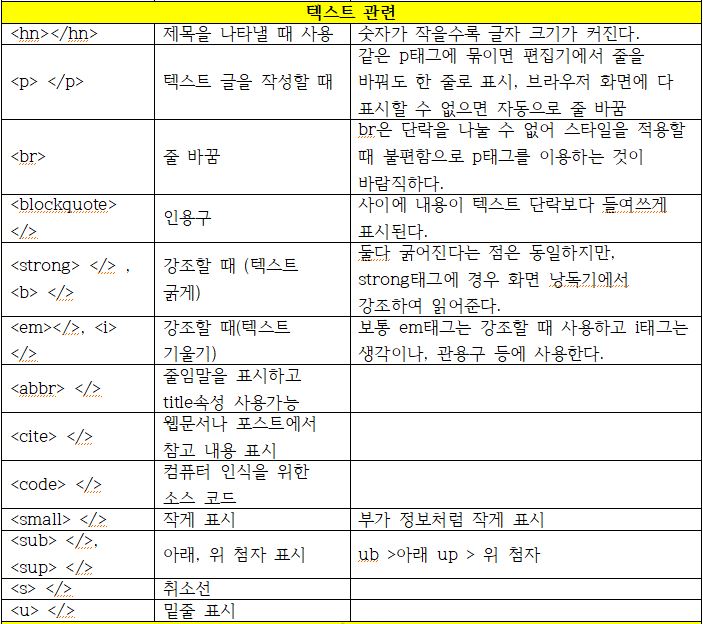
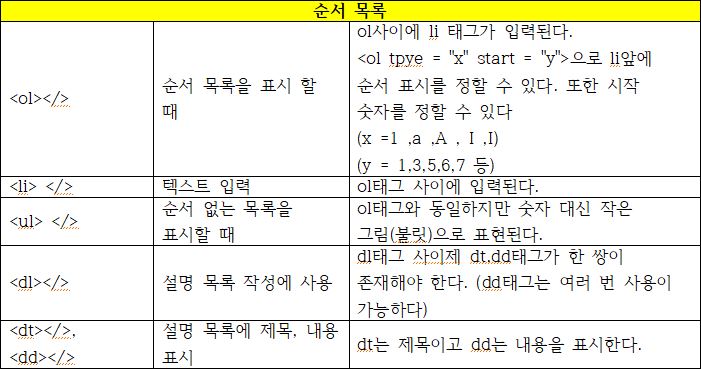
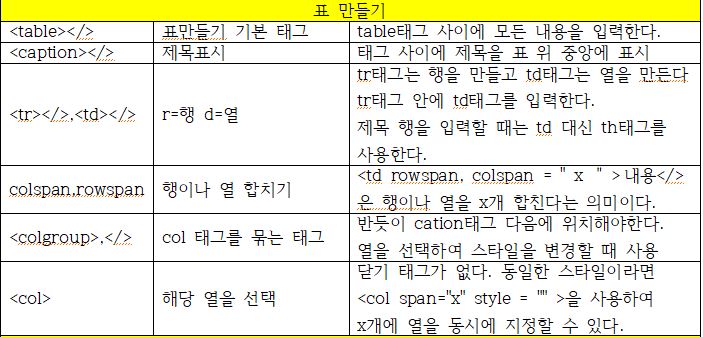
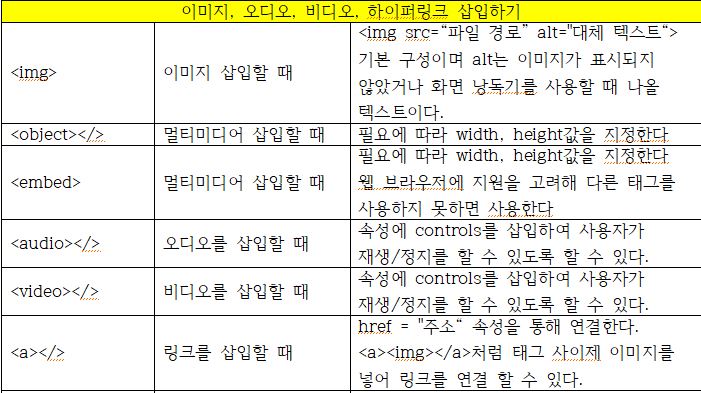
HTML 기본 본문
*제 개인적인 정리이기 때문에 다소 설명이 모호할 수 있습니다.
또한 "html,css,자바스크립트 doit" 책에 내용이 다소 포함되어 있습니다.



colspan,rowspan 속성으로 셀을 합쳤다면, 다음 열에 합쳐진 부분은 제외하고 작성하면 됩니다.

<audio>, <video>태그에는 여러 속성이 있다.
controls > 컨트롤 바를 표시한다.
autoplay > 자동으로 실행한다
loop > 반복 재생한다
muted > 소리를 제거한다
preload > 파일을 어떻게 로딩할 것인지 지정, 해당 값에는 auto(기본값), metadata, none이 있다.
poster = "파일 이름" > <video>태그에서 재생되기 전 화면에 표시할 포스터 이미지를 지정
현재 대부분에 웹 브라우저에서는 소리가 나는 파일 자동 재생을 금지하고 있다. 따라서 비디오를 자동재생 하려면 muted 속성을 추가해야 한다.
링크를 클릭하여 사이트를 열때 기본값으로 해당 페이지에서 열게 되어있다.
새 탭에서 열게 하기 위해서는 <a>태그 안에 target = " _blank" 속성을 추가하면 된다.
'FE (Front End) (구) > HTML' 카테고리의 다른 글
| HTML <form>태그 (0) | 2022.01.22 |
|---|
Comments

