| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- react testing library 비동기 테스트 사용법
- 첫 코딩
- React 테스트코드
- react jest
- react native 무한스크롤
- 리액트 테스트
- FlatList 무한 스크롤
- TodoList 테스트 코드
- nest.js circular Dependency
- nest.js 순환 종속성
- 프로젝트 배포하기
- 비동기 테스트
- 첫코딩
- react 테스트
- TDD방식으로 리액트 테스팅
- 리액트 테스트 코드
- javascript 테스트
- mock api 사용법
- nest.js 순환 참조
- react
- jest
- HTML
- CSS
- mock api를 이용한 react 테스트
- 개발
- nest.js forwardRef
- Testing-library/react
- JavaScript
- ScrollView 무한 스크롤
- React Testing Library
- Today
- Total
성장을 위한 기록
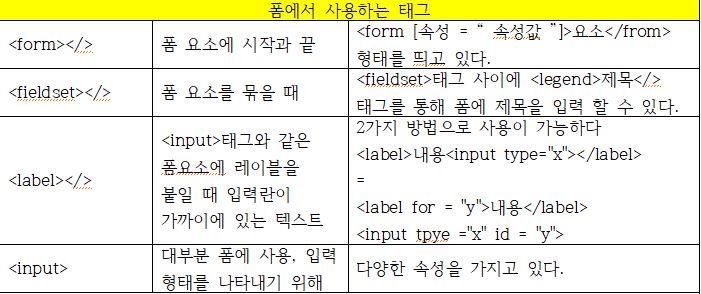
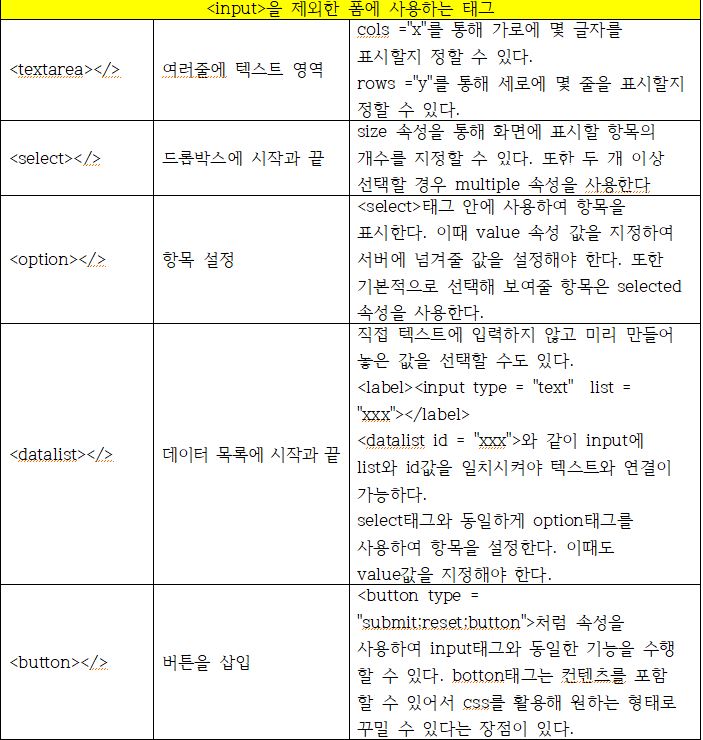
HTML <form>태그 본문
*제 개인적인 정리이기 때문에 다소 설명이 모호할 수 있습니다.
또한 "html,css,자바스크립트 do it" 책에 내용이 다소 포함되어 있습니다.

<form>태그에는 4가지 속성이 있다.
method > 서버에 어떻게 넘겨줄 것인지, get , post 속성이 있다.
name > 자바스크립트로 폼을 제어할 때 사용할 이름을 지정
action > 폼 태그 안의 내용을 처리해 줄 서버 프로그램을 지정
target > action속성에서 지정한 파일을 현재 창이 아닌 다른 위치에서 열도록 한다.
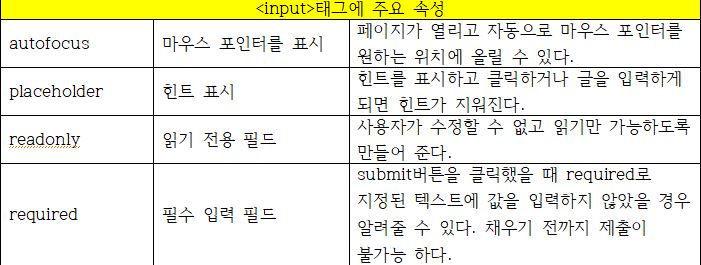
<input>태그에는 많은 속성이 있다.
text > 한 줄에 텍스트 박스
password > 비밀번호를 입력하는 필드
// password는 *표시로 텍스트를 대체한다. 추가 속성을 통해 조절을 할 수 있는데, size 속성을 통해 텍스트 필드의 길이를 조절할 수 있다. 10으로 지정할 경우 영문 10글자까지 화면에 보인다. value속성을 통해 텍스트 필드가 화면에 송출될 때 보여지는 내용을 적을 수 있다. 사용하지 않으면 빈칸이며 비밀번호 텍스트에는 사용하지 않는다. maxlength 속성을 통해 최대 문자 수를 지정할 수 있다.
search > 검색할 때 입력
url > url 주소 입력 필드
email > 이메일 입력 필드
tel > 전화번호 입력 필드
// 텍스트 필드에 생김새는 동일하지만 웹 브라우저에서 인식하는 방법이 다르기 때문에 구분하여 사용한다. 적절한 내용인지 간단한 구분은 가능, 또한 모바일 기기에서는 키보드 배열이 변경된다.
checkbox > 여러 항목 중 2개 이상 선택 할 수 있는 필드
radio > 여러 항목 중 1개만 선택 할 수 있는 필드
// checkbox와 radio 속성에는 value에 속성을 필수로 지정해야한다. 이는 서버에게 알려줄 때 넘겨줄 값을 지정하는 것이며 영문이나 숫자로 작성해야 한다. check 속성을 통해 웹 브라우저에서 기본으로 선택해 놓고 싶은 항목에 사용할 수 있다.
radio 속성에는 name 속성이 반 필수적으로 들어간다. 선택되는 항목에 name속성을 모두 동일하게 작성해야 하나만 선택할 수 있게된다 (설정을 안 할 경우 모든 선택지를 지정할 수 있다)
number > 숫자를 조절 할 수 있는 스핀 박스
range > 숫자를 조절할 수 있는 슬라이드 막대
// number와 range에 기본 값은 최소 0, 최대 100, 간격은 1로 지정되어 있다. min속성을 통해 최솟값 설정이 가능하고 max속성을 통해 최댓값 설정이 가능하다. 또한 step속성으로 한 칸에 간격을 지정할 수 있고 value값을 통해서 필드에 초깃값을 표시할 수 있다.
date > 사용자 기준으로 연,월,일을 삽입
month > 사용자 기준으로 연,월을 삽입
week > 사용자 기준으로 연,주를 삽입
// 순서대로 yyyy-mm-dd , yyyy-m, 1월 첫째 주를 기준으로 몇 번째 주인지 표시된다.
time > 사용자 기준으로 시, 분, 초, 분할 초 삽입
datetime > 국제 표준시로 연, 월, 일, 시 분, 초, 분할 초 삽입
datetime-local > datetime을 사용자 기준으로 삽입
// date와 time에 모든 속성에 범위를 제한할 수 있다. min, max값을 통해 지정할 수 있는 날짜와 시간을 제한 할 수 있으며, step을 통해 스핀 박스 화살표에 간격 크기를 지정할 수 있다. value값을 통해 기본적으로 표시할 날짜나 시간을 정할 수 있다.
submit > 전송 버튼
reset > 취소 버튼
// submit 속성은 폼 태그의 action 속성으로 지정한 처리 프로그램에 값을 넘겨준다. reset 속성은 작성한 내용을 모두 지운다.
image > submit을 대신할 이미지 삽입
button > 일반 버튼 삽입 (서버를 지정하지 않을 경우 의미가 없다)
// button속성은 자바스크립트로 함수를 입력하여 사용한다. 클릭 시 함수 실행
file > 파일을 첨부할 수 있는 버튼
hidden > 사용자에게는 보이지 않지만 서버로 넘겨주는 값이 있는 필드


텍스트 필드나 영역에서 글자 수를 조절할 때는 영문을 기준으로 설정한다. 보통 영문 10글자는 한글 5글자로 생각하지만, 글꼴이나 크기에 차이로 정확하지는 않다.
'FE (Front End) (구) > HTML' 카테고리의 다른 글
| HTML 기본 (0) | 2022.01.21 |
|---|

