| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 첫 코딩
- TodoList 테스트 코드
- mock api를 이용한 react 테스트
- react native 무한스크롤
- nest.js forwardRef
- 첫코딩
- CSS
- 리액트 테스트
- React Testing Library
- 리액트 테스트 코드
- Testing-library/react
- javascript 테스트
- react 테스트
- React 테스트코드
- FlatList 무한 스크롤
- react jest
- jest
- ScrollView 무한 스크롤
- JavaScript
- 비동기 테스트
- nest.js 순환 참조
- nest.js circular Dependency
- HTML
- mock api 사용법
- react
- react testing library 비동기 테스트 사용법
- 프로젝트 배포하기
- 개발
- TDD방식으로 리액트 테스팅
- nest.js 순환 종속성
- Today
- Total
성장을 위한 기록
CSS 박스 모델 본문
*제 개인적인 정리이기 때문에 다소 설명이 모호할 수 있습니다.
또한 "html,css,자바스크립트 do it" 책에 내용이 다소 포함되어 있습니다.
박스 모델은 블록 레벨 요소와 인라인 레벨 요소로 구분할 수 있다.
블록 레벨 요소 - 태그를 삽입했을 때 혼자 한 줄을 차지하는 것이다.
<h1>,<div>,<p>태그 등이 있다.
인라인 레벨 요소 - 한 줄을 차지 하지 않는다. 콘텐츠만큼 영역을 차지하고 나머지 공간에는 다른 요소가 온다.
<span>,<img>,<strong>태그 등이 있다.
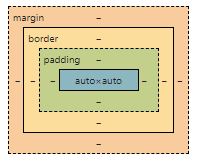
박스 모델의 기본 구성은 콘텐츠 영역, 패딩, 테두리, 마진 등의 요소로 구성된다.



border-style 값
none(기본값) - 테두리가 없다.
hidden - 테두리를 감춘다. (border-collapse: collapse 경우 다른 테두리도 표시되지 않는다.)
solid - 실선으로 표시
dotted - 점선으로 표시
dashed - 짧은 직선으로 표시
double - 이중선으로 표시 (border-width값이 두 선에 간격이 된다.)
groove - 창에 조각한 것처럼 표시합니다. 홈이 파인 듯 입체 느낌이 난다.
inset - collapse에 경우 groove와 동일, separate경우 박스 테두리가 창에 박혀 있는 것처럼
ridge - 창에서 튀어나온 것처럼 표시
outset - collapse 경우 ridge와 동일하게 표시 separate일 경우 박스 테두리가 창에서 튀어나온 것처럼 표시
border
border 속성에 경우 4개에 테두리를 각각 지정하지 않으면 border하나에 속성으로 코드를 줄여 작성할 수 있다.
4개 테두리를 따로 지정하는 방법은 지정 값에 숫자에 따라 달라진다. 기본적으로 top > right > bottom > left 순으로 진행한다.
border-width : 5px 5px 5px 5px = border-width : 5px (모든 테두리 두께 5px)
border-width : 5px 10px 5px 10px = border-width : 5px 10px (상하 > 5px , 좌우 > 10px)
border-width : 5px 10px 15px (상 5px, 좌우 10px , 하 15px)

display :
block - 인라인 요소를 블록 요소로 만든다.
inline - 블록 요소를 인라인 요소로 만든다.
inline-block - 인라인 요소와 블록 요소의 속성을 모두 갖고 margin과 padding을 지정할 수 있다.
웹 요소의 위치를 구체적으로 지정하는 방법이 있는데, left, top, right, bottom : <크기>를 통해 요소에 위치를 조정할 수 있다. 이때 postion 속성을 통해 위치에 기준을 정해야 한다.
position 속성값
static - 문서의 흐름에 맞춰 배치 (기본 값)
relative - 위칫값을 지정할 수 있다는 점을 제외하면 static과 같다.
absolute - relative 값을 사용한 상위 요소를 기준으로 지정
fixed - 화면을 기준으로 위치를 지정
기준을 정한 후 top, right, bottom, left 거리를 설정해 주면 된다.
'FE (Front End) (구) > CSS' 카테고리의 다른 글
| CSS 트랜지션 (0) | 2022.01.28 |
|---|---|
| CSS 고급 선택자 (0) | 2022.01.27 |
| CSS 배경, 배경 이미지, 그라데이션 (0) | 2022.01.26 |
| CSS 텍스트 스타일 (글꼴, 문단, 목록, 표) (0) | 2022.01.24 |
| CSS 기본 1 (0) | 2022.01.24 |




