| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 리액트 테스트
- 프로젝트 배포하기
- mock api 사용법
- mock api를 이용한 react 테스트
- HTML
- TodoList 테스트 코드
- jest
- JavaScript
- react
- CSS
- ScrollView 무한 스크롤
- nest.js forwardRef
- nest.js circular Dependency
- 첫 코딩
- react testing library 비동기 테스트 사용법
- Testing-library/react
- React Testing Library
- 첫코딩
- React 테스트코드
- FlatList 무한 스크롤
- 개발
- react native 무한스크롤
- 비동기 테스트
- TDD방식으로 리액트 테스팅
- javascript 테스트
- nest.js 순환 참조
- nest.js 순환 종속성
- 리액트 테스트 코드
- react 테스트
- react jest
- Today
- Total
성장을 위한 기록
CSS 고급 선택자 본문
*제 개인적인 정리이기 때문에 다소 설명이 모호할 수 있습니다.
또한 "html,css,자바스크립트 do it" 책에 내용이 다소 포함되어 있습니다.

하위 선택자 vs 자식 선택자
하위 선택자는 모든 하위 요소를 선택할 수 있어 자식 뿐만 아니라 손자 요소까지 영향을 받는다.
반대로 자식 선택자에 경우 반듯이 자식 요소만 선택이 가능해 범위를 좁힐 수 있다.
인접 형제 선택자 vs 형제 선택자
인접 형제 선택자에 경우 형제관계에 요소 중 가장 가까운 즉 첫 번째 요소만 선택할 수 있다. 형제 선택자는 형제 관계라면 모든 요소를 선택 할 수 있다.

속성 선택자
예시를 들어 설명을 보충해보자면
..생략...
<li><a href= " example.hwp" title = "jan en-korea"></a>라는 코드에 선택자를 대입을 해보자
- a[href] {}
- a[href="example.hwp"] {}
- a[tiltle ~= " jan "] {}
- a[title |= en ] {}
- a[title ^= "ja"] {}
- a[title $= "hwp"] {}
- a[title *= " ore"] {}
이렇게 예시를 들 수 있다.
1,2번에 경우 정확하게 일치를 해야 선택이 가능하다.
3번에 경우 jan이라는 값이 단어로 포함 한다면 선택이 가능하다. en에 경우 뒤에 하이픈(-)으로 연결되어 있기 때문에 선택이 불가능 하다.
4번에 경우 3번과 다르게 jan도 가능하고 en도 가능하다. 뒤에 하이픈(-)으로 연결된 값에도 사용이 가능
5번과 6번에 경우 각각 시작과 끝에 해당 값을 나타낼 경우 선택이 가능하다.
7번에 경우 속성값 중 사이 어디에든 포함되어 있다면 선택이 가능하다.

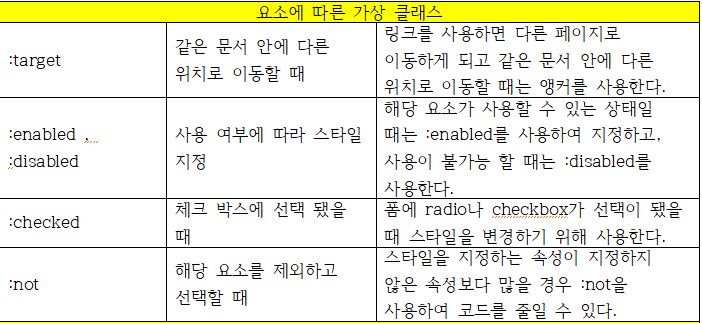
가상 클래스 선택자는 메뉴 링크에서 자주 사용하며 link, visited, hover, active 순서대로 정의해야 제대로 작동한다.


구조 가상 클래스
웹 문서 기준으로 측정 취치에 있는 요소를 찾아 지정할 때 사용하는 가상 클래스 선택자이다.
기존에 배운 class나 id 선택자를 통해 지정할 수 있지만 요소가 나열되어 있는 경우에는 더 편할 수도 있다.
n번째 요소를 찾을 때 값이 일정하다면 직접 지정할 수 있지만, 해당 값이 계속 변하거나 홀수나 짝수 등과 같이 규칙적으로 요소를 지정한다면 odd(홀수), even(짝수) 값을 대신 입력 할 수 있고* 2n+1*과 같은 식을 입력 할 수도 있다.

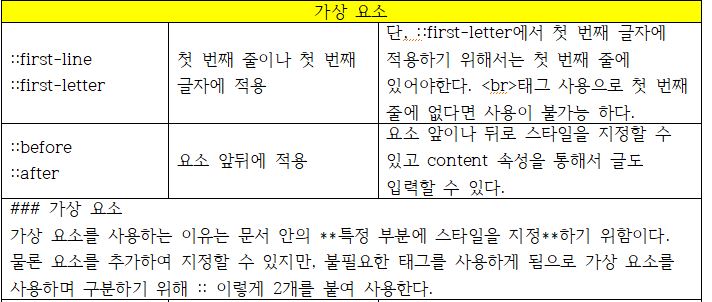
가상 요소
가상 요소를 사용하는 이유는 문서 안의 특정 부분에 스타일을 지정하기 위함이다. 물론 요소를 추가하여 지정할 수 있지만, 불필요한 태그를 사용하게 됨으로 가상 요소를 사용하며 구분하기 위해 :: 이렇게 2개를 붙여 사용한다.
'FE (Front End) (구) > CSS' 카테고리의 다른 글
| CSS 애니메이션 (0) | 2022.01.29 |
|---|---|
| CSS 트랜지션 (0) | 2022.01.28 |
| CSS 배경, 배경 이미지, 그라데이션 (0) | 2022.01.26 |
| CSS 박스 모델 (0) | 2022.01.25 |
| CSS 텍스트 스타일 (글꼴, 문단, 목록, 표) (0) | 2022.01.24 |




